Fenêtre Modal jQuery - ce dont vous avez besoin et comment l'installer
Pour trouver la réponse à votre question, parfoisil faut passer beaucoup de temps, en particulier si, en ce qui concerne la conception de sites Web, une personne peu familiarisée avec ces questions a décidé de créer elle-même un site Web. La fenêtre modale de jQuery peut être l’une de ces tâches pénibles.
Sur Internet, de telles fenêtres peuvent être trouvées énormesbeaucoup de. Il semble que tout ce que vous avez à faire est de les copier et les coller sur votre site Web ... Cependant, tout n'est pas si simple. Comme par hasard, il y a quelques détails, à cause desquels tout est inhibé, et il est impossible de résoudre le problème, car il n'y a pas de connaissances nécessaires pour cela. Par conséquent, plutôt que de choisir immédiatement une fenêtre modale sur jQuery avec de nombreuses puces intéressantes difficiles à mettre en œuvre, il est préférable de partir d’une petite fenêtre modale simple sans problèmes inutiles.
S'il y a un blog n'importe où sur wordpress, alors touttrès simple, et généralement il n'y a pas de difficultés, car il a déjà beaucoup de solutions toutes faites - des modules contextuels différents. Mais il existe bien d'autres options, où vous devez «sculpter» vous-même une fenêtre modale ou vous tourner vers des services rémunérés de spécialistes. Comme vous le savez, personne ne veut payer, surtout quand il semble que vous ayez juste besoin de vous faire une idée et que tout se passe bien, très rapidement et gratuitement.
La fenêtre modale jquery est nécessaire pour afficher le contenu qui accompagne les informations de la page et les complète.
jQuery - qu'est-ce que c'est?
Pour bien comprendre, si quelqu'un le sait, alorsjquery est une bibliothèque JavaScript. Cette dernière, à son tour, désigne un morceau de code incorporé dans le code d'une page Web et vous permet d'obtenir différents effets qui ne peuvent pas être implémentés dans HTML et CSS. Un exemple typique d'un tel code peut être la date ou l'heure actuelle affichée sur la page.
Les développeurs de la bibliothèque ont un site Web officiel qui est en train d’être amélioré et constamment mis à jour. Il existe donc de nouvelles versions proposant de nouvelles bibliothèques.
Pour préciser que vous avez besoin d'un effet, il existe un langage CSS avec des feuilles de style.
Langage CSS
CSS en traduction signifie "feuilles de style en cascade". Sur Internet, il est maintenant impossible de rencontrer un site sur lequel cette langue ne serait pas utilisée.
Par conséquent, dans les fenêtres modales, jquery et CSS sont pratiquement nécessaires et indispensables. Par conséquent, si jQuery n'est pas connecté, vous devez le faire.
Pour ce faire, les éléments suivants sont insérés à l'intérieur de la balise head:
A quoi servent les fenêtres modales?
Une simple fenêtre modale jquery qui apparaît lorsquele chargement du site peut être utile pour augmenter le nombre d'abonnés. Une fenêtre apparaîtra à l'ouverture de la page. Ce n'est pas très distrayant et il est peu probable que cela effraie quelqu'un, car il se fermera facilement au moindre malaise, et un cookie apparaîtra sur le bouton de fermeture et lorsque vous cliquez dessus, la fenêtre modale disparue ne réapparaîtra pas.
Fenêtre Popup
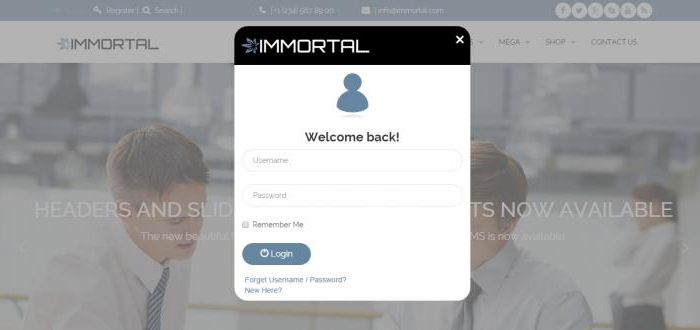
La fenêtre contextuelle de jQuery, qui apparaît une seule fois sur la page, est l’une des options des fenêtres modales.
Pour le mettre en œuvre, vous devez suivre un certain nombre d'étapes.
Vous pouvez utiliser des plugins spéciaux pour les fenêtres modales. Il est préférable de les télécharger depuis les sites de développement, par exemple arcticModal. Il est connecté comme suit:
Sans la conception de style de fenêtre, l’un des thèmes de plug-in standard se présentera comme suit:
Ensuite, le plugin cookie connecte:
Code HTML écrit, qui fournit des informations à l'utilisateur:

Vient ensuite le script final:

Certains paramètres utilisés ont les conséquences suivantes:
closeOnOverClick: déterminera si la fenêtre se ferme lorsque vous cliquez sur la superposition.
CloseOn Esc: signifie appuyer sur Esc.
Expire le: définit le temps pendant lequel les cookies seront stockés. Dans la version proposée, ce délai sera de soixante jours, c'est-à-dire que la fenêtre ne sera pas affichée avant deux mois. Les cookies sont mis à jour à chaque visite.
Après avoir étudié comment installer modal sur votre siteDans la fenêtre jQuery, vous pouvez, si nécessaire, accéder aux options les plus complexes. Pour cela, une variété de styles CSS est ajoutée et la fenêtre deviendra complètement différente des fenêtres modales des autres sites.
La fantaisie et l’imagination aideront grâce à une telleles solutions augmentent considérablement le nombre d'abonnés et, dans les magasins en ligne, des fenêtres modales insérées avec soin peuvent augmenter les ventes plusieurs fois. Par conséquent, le temps consacré à la programmation et à l'installation de Windows sera justifié et rentabilisé!
Types de fenêtres modales
Les fenêtres modales apparaissent lorsque vous cliquez surle bouton correspondant ou chargé avec la page et apparaissant immédiatement lors du chargement. Lors de la fermeture, ils peuvent ne plus apparaître pendant un certain temps si un cookie est défini, comme dans l'exemple ci-dessus, mais peuvent apparaître à chaque chargement de la page. Certaines fenêtres modales sont fixées à un endroit et y restent malgré les mouvements de la page. Elles peuvent être dynamiques lorsqu'il existe des informations avec un lien à l'intérieur de la fenêtre et que l'utilisateur y passe. Ensuite, seule la fenêtre sera mise à jour, la page d'origine demeurant inchangée.
</ p>>